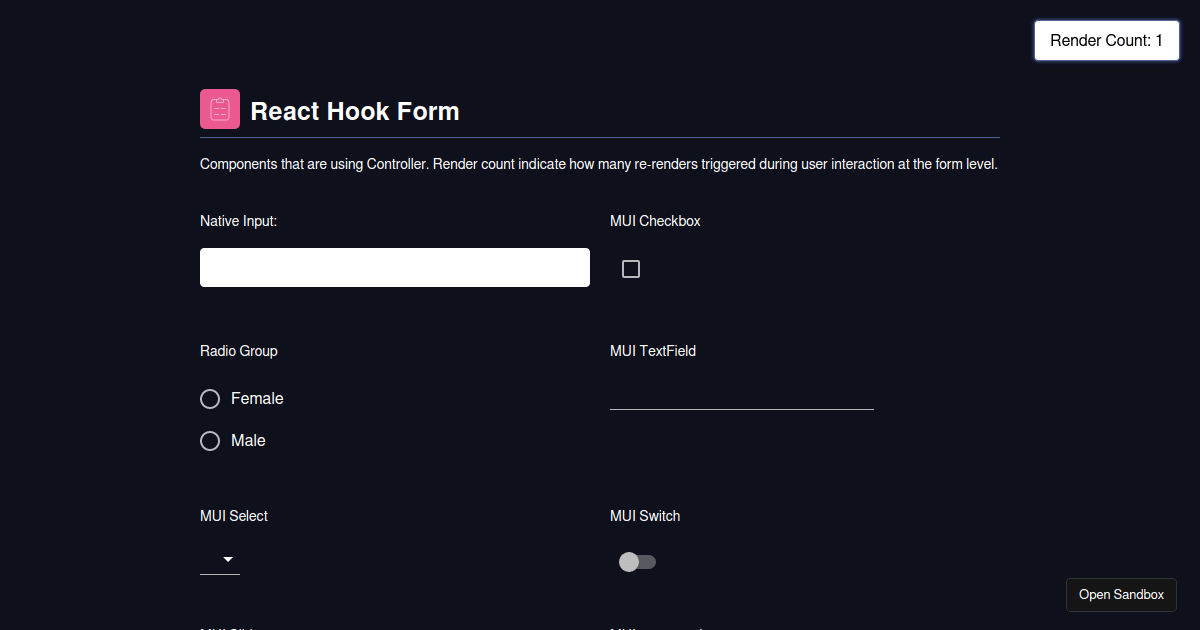
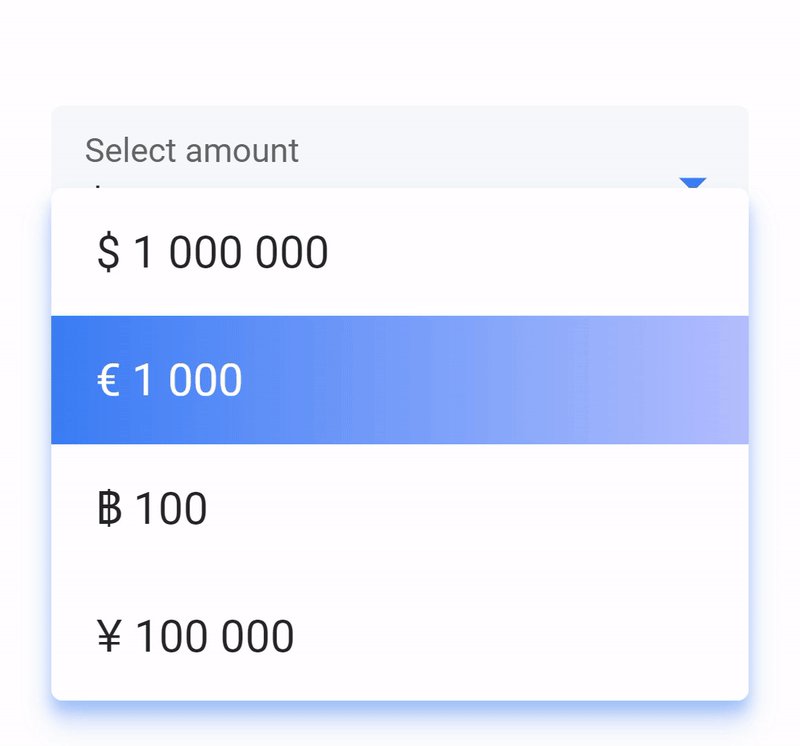
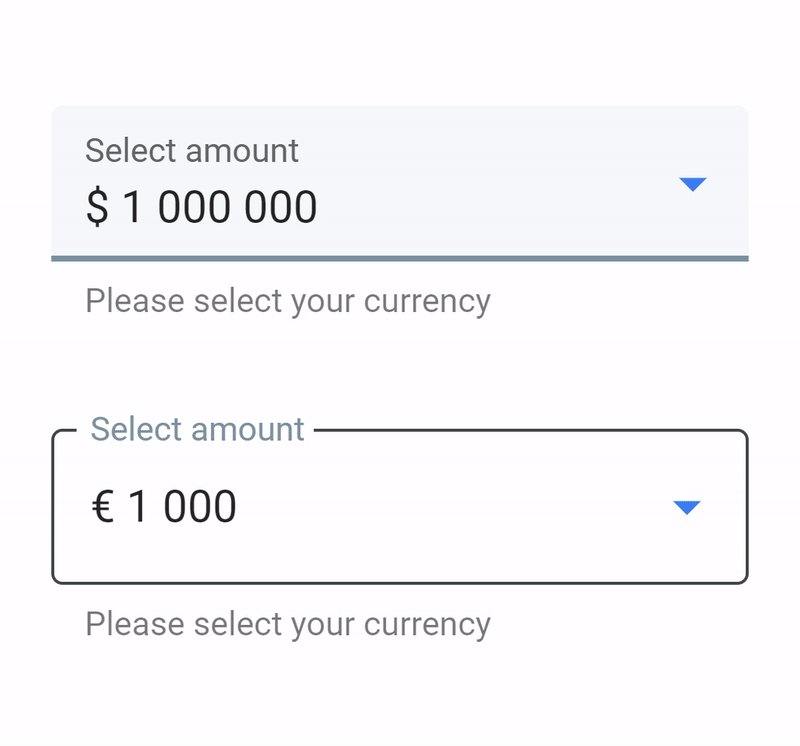
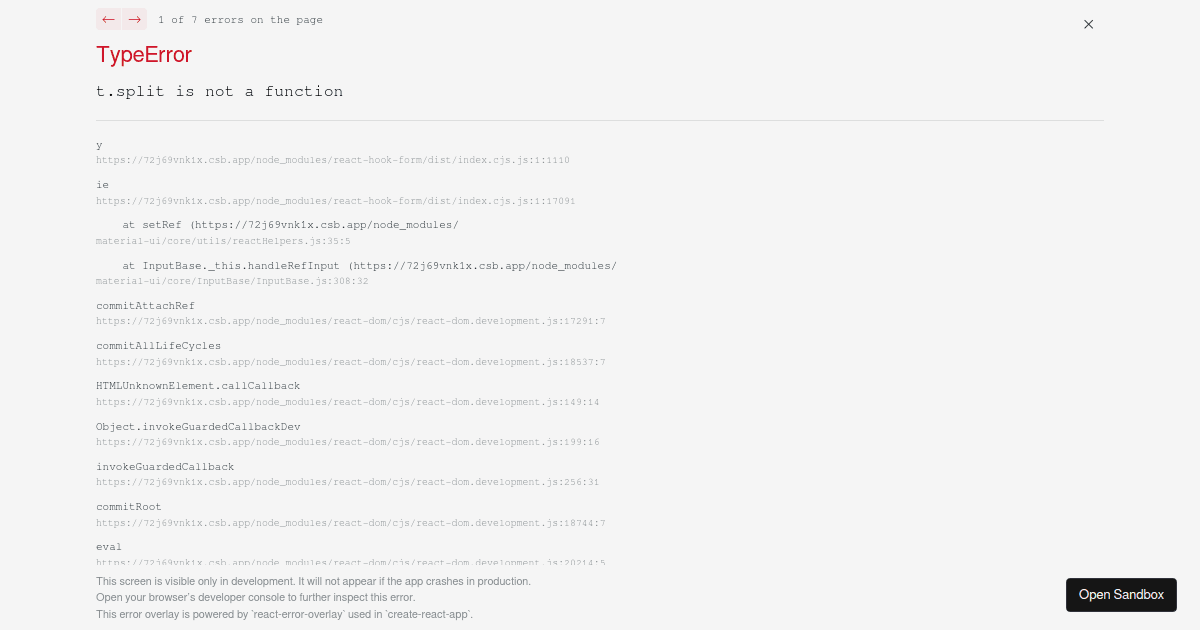
How to fetch multiple values from Material-UI autocomplete component ? · Issue #681 · react-hook-form/react-hook-form · GitHub

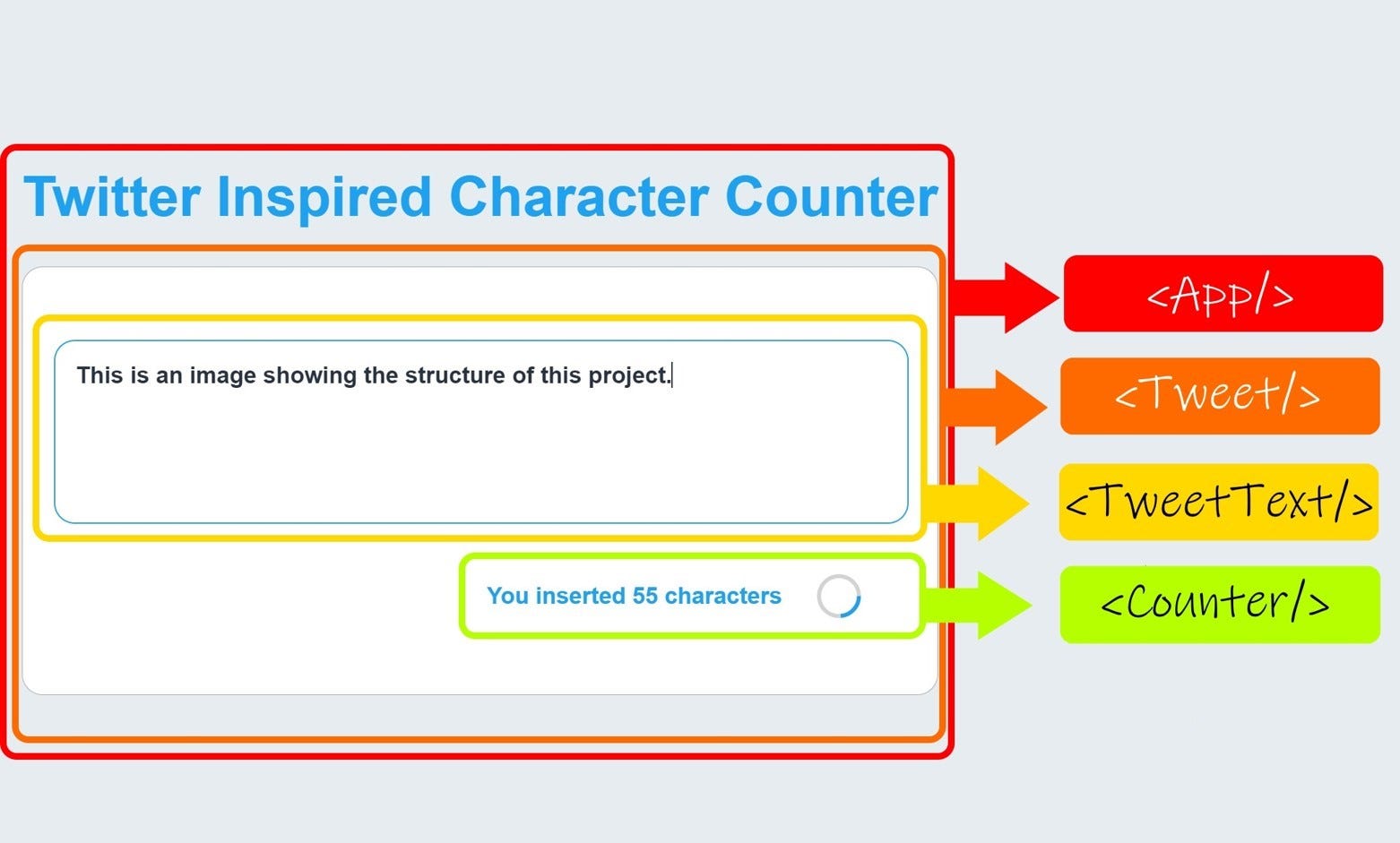
How to create a Twitter Inspired Character Counter with an SVG Progress Ring using React | by Alessia Miccoli | ITNEXT

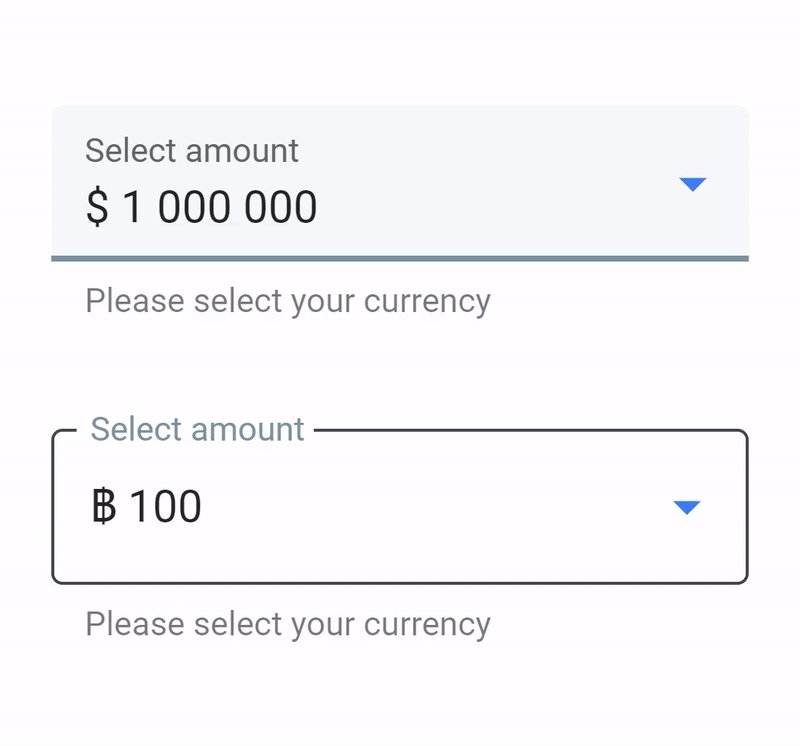
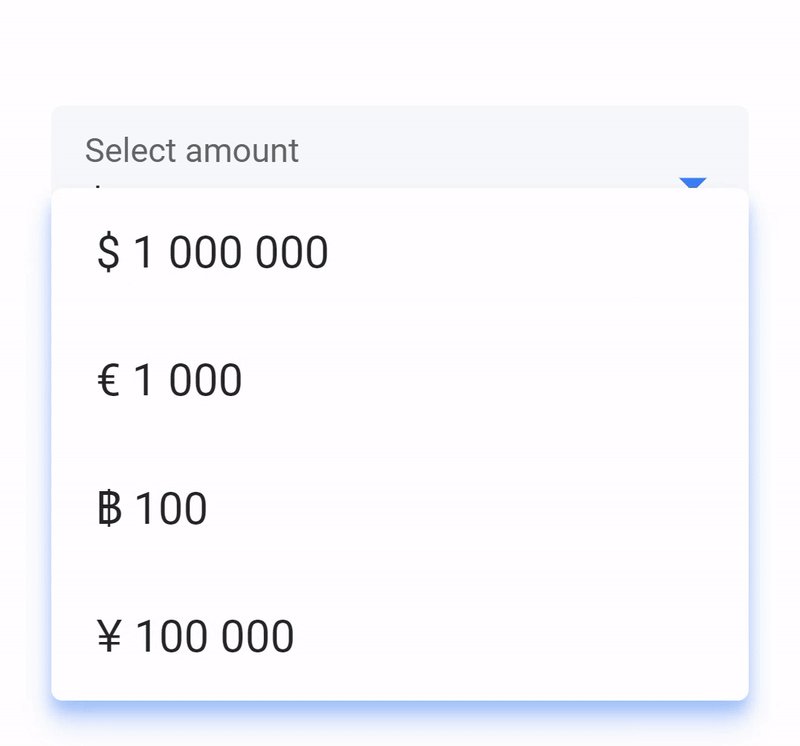
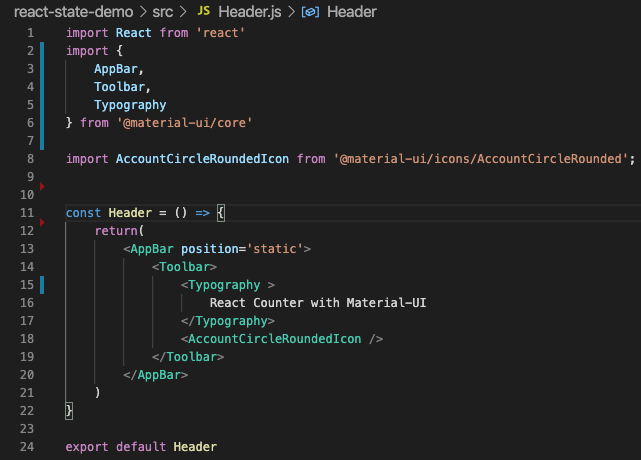
Taking Material-UI for a Spin. Using the Material-UI framework in an… | by EarthCtzn | The Startup | Medium